Как сделать скриншот страницы сайта?
Сегодня, дорогие друзья, расскажу как сделать скриншот страницы сайта. Вы сможете сфоткать всю страницу, независимо от её длинны, что позволит сохранить картинку всей страницы, а не только того что видно на экране.
По мере написания статей, часто приходиться делать скриншоты именно всей страницы, в первое время я даже пробовал склеивать в фотошопе несколько картинок, которые я фоткал обычным принтскрином. Мне даже в голову не приходило что есть готовые инструменты для этой операции.
Причем, что не менее важно, вам не нужно устанавливать никаких программ, достаточно одного дополнения для вашего браузера и все!
И так, пишу я статью с домашнего компьютера, а на нем у меня браузер по умолчанию — Chrome, именно для него мы и будем устанавливать дополнение для сохранения скриншота всей страницы.
Устанавливаем расширение Awesome Screenshot из списка расширений, либо просто перейдя по ссылке:
После установки, в панеле расширений вашего браузера появится кнопка расширения
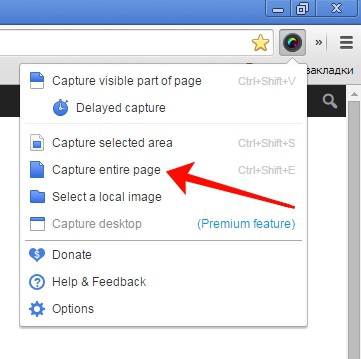
Переходим на страницу, которую нужно сфотографировать, и жмем на кнопку расширения, в выпадающем меню выбираем пункт, помеченный стрелкой:
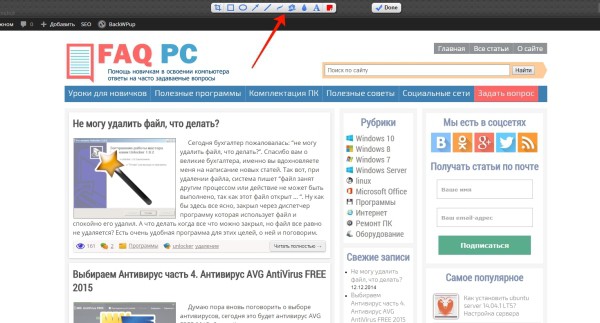
 После нажатия на эту кнопку, откроется страница с инструментами редактирования. Вы можете нанести на скриншот стрелки, надписи и все такое
После нажатия на эту кнопку, откроется страница с инструментами редактирования. Вы можете нанести на скриншот стрелки, надписи и все такое
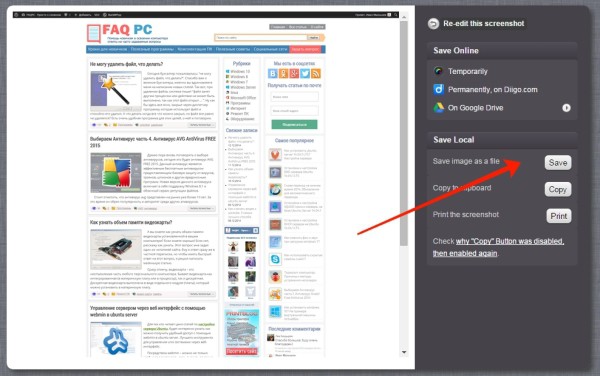
После редактирования жмем кнопку «Done» и выбираем метод сохранения файла. Можно сохранить как онлайн, так и на диск вашего компьютера, для этого нужно выбрать пункт «Save image as a file»
Вот и все, теперь у вас есть готвый скриншот всей страницы нужного вам сайта.
Интересные статьи по теме:
- Сетевое хранилище QNAP: Инновации и возможности для современного пользователя
- Как начать работать из дома: Онлайн-курсы и IT-профессии с нуля
- Когда простого желания прибыли недостаточно: нужен фундаментальный анализ
- Как скачать видео с youtube. 5 самых лучших способов
- Понравилось — забирай себе: как скачать видео с Инстаграм
- VPN и выгодные покупки: как конфиденциальность в Интернете выводит продавцов на чистую воду